
Outlook in Microsoft Teams einbinden
Für meine tägliche Arbeit ist Microsoft Teams die zentrale Zusammenarbeits- und Kommunikationsplattform. Für einige wenige Kommunikationsprozesse nutze ich noch Microsoft Outlook. Da lag es für mich nahe Outlook in meine Teams Umgebung einzubinden. Da es (noch) keine standardmäßige Teams App dafür gibt, habe ich für mich ein gute Lösung gefunden. Wie ihr euch eine eigne Teams App dafür erstellen könnt, zeige ich in diesem Artikel.
Die Teams App…
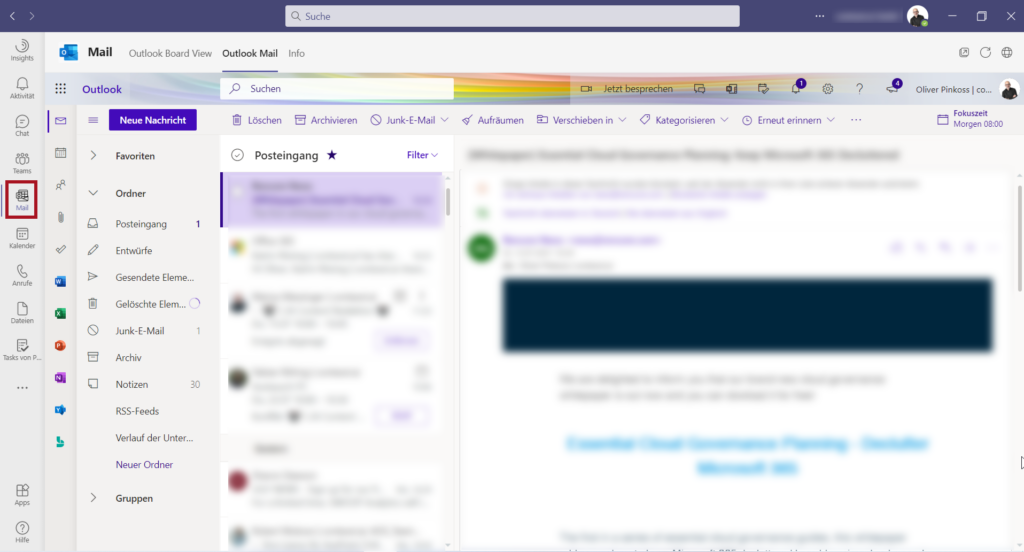
Zuerst zeige ich kurz in einem Bild wie das Endergebnis der Teams App für Outlook sich darstellt und in Teams sich einbindet.

Die erstellte App kann in die linke Menüleiste eingebunden und angeheftet werden. Sie enthält drei Registerkarten.
- Outlook Board View
- Outlook Mail
- Info
Die Outlook Board View ist die neue Outlook Ansicht des Web-Clients “Board View”. Siehe auch dazu meinen Artikel “Microsoft Outlook Board View“. Unter Outlook Mail ist die E-Mail Postfach Ansicht zu finden. Die letzte Registerkarte “Info” beinhaltet die App Info und wird automatisch von der Teams App erstellt.
Das App Studio…
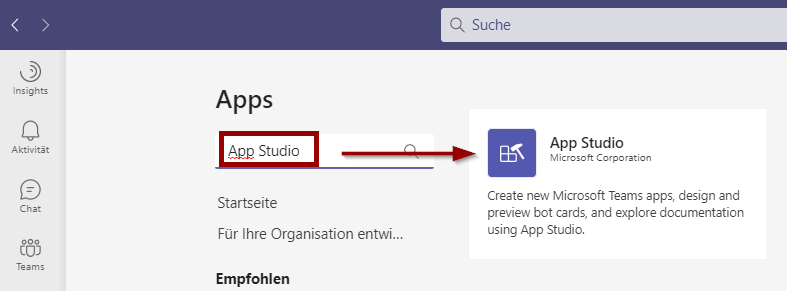
Für die Erstellung bzw. Installation einer Teams App wird ein Manifest benötigt. Dieses Manifest kann mit Hilfe eines einfachen Texteditors oder mit der Teams App “App Studio” von Microsoft erstellt werden. Die App kann einfach im Teams App Store gesucht und hinzugefügt werden.

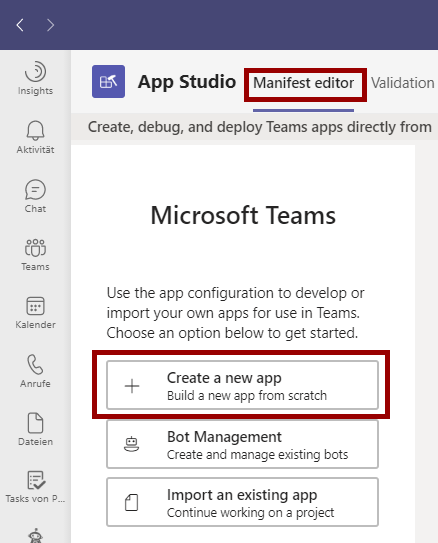
Nach der Hinzufügen der App können wir mit der Erstellung des Manifest starten. Öffnen wir die App kann direkt eine neue App in der Registerkarte “Manifest editor” erstellt werden.

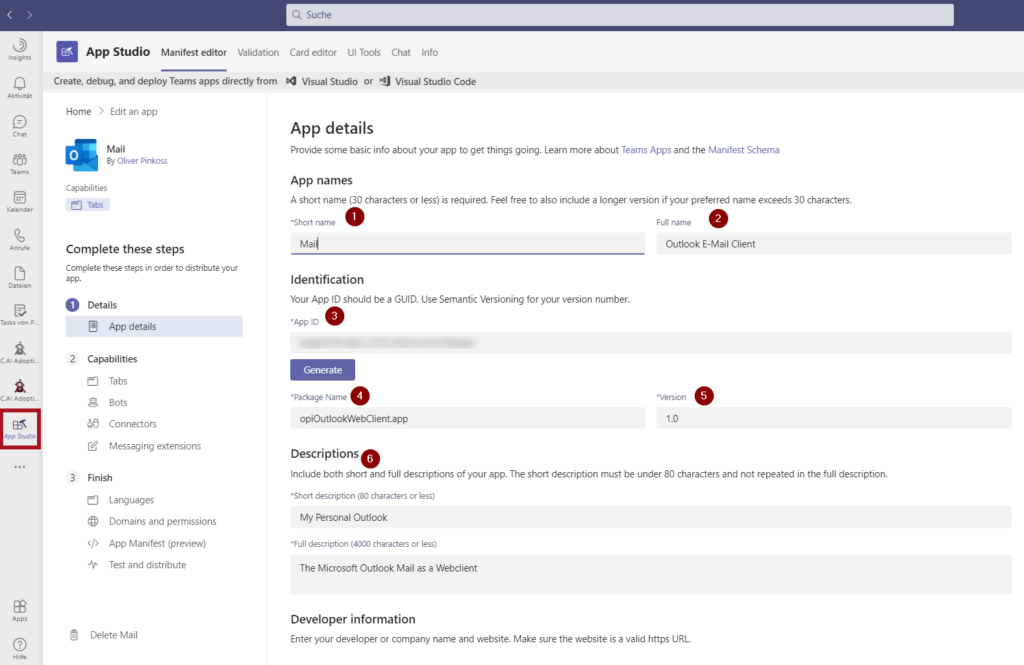
Im folgenden sind einige Felder für die App aus zu füllen:

- Short name | ist der Name, welcher in der linken Menüleiste angezeigt wird
- Full name | beinhaltet den vollständigen ausführlichen Namen
- App ID | ist eine eindeutige ID für die erstellte App > einfach den Button [Generate] klicken
- Package Name | Bezeichnung der App, welche alle Inhalte einschliesst
- Version | der App
- Short & Full description | Informationen welche unter der Registerkarte Info angezeigt werden
Weiter nach unten scrollen um die restlichen Felder zu füllen…

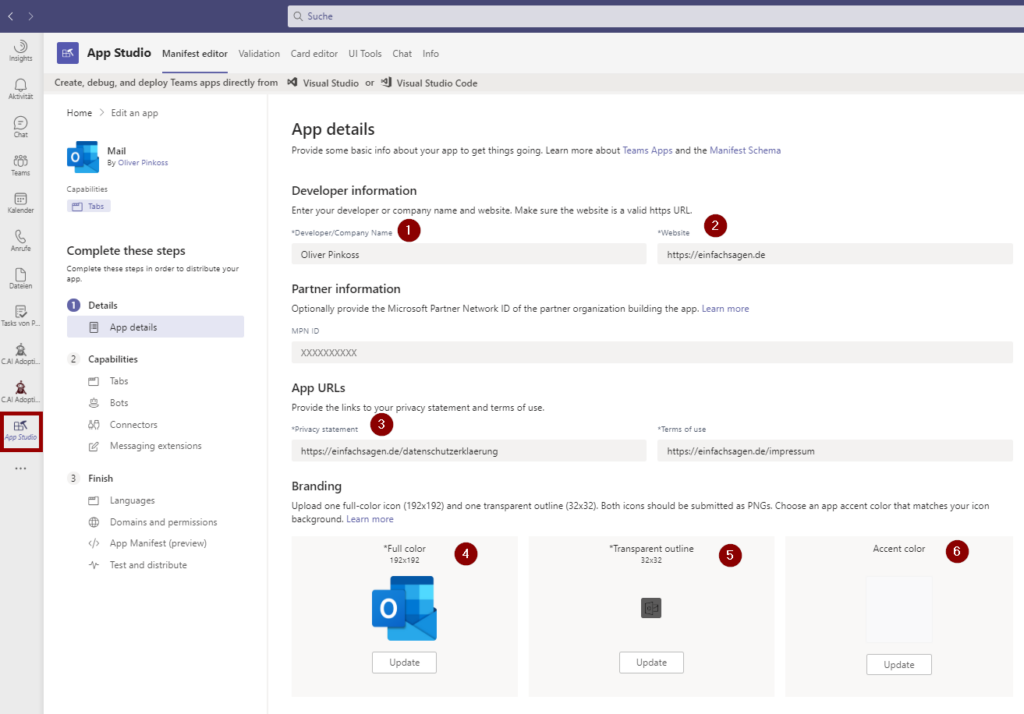
- Developer/Company Name | Name des Erstellers der App
- Website | Link zur Webseite des Erstellers
- App URLs | hier werden die Links zur Datenschutz und Impressum bzw. Nutzungsbedingungen hinterlegt
- Full color Icon | das farbige Icon der App in einer Auflösung 192×192 Pixel
- Transparent outline Icon | das Outline Icon für die linke Menüleiste in der Auflösung 32×32 Pixel
- Accent color | Ein Farbwert für z.B. Icon Hintergrund oder bei AdaptivCards
Die Icons für die Outlook App habe ich von folgender Quelle direkt in den passenden Größen als PNG heruntergeladen:
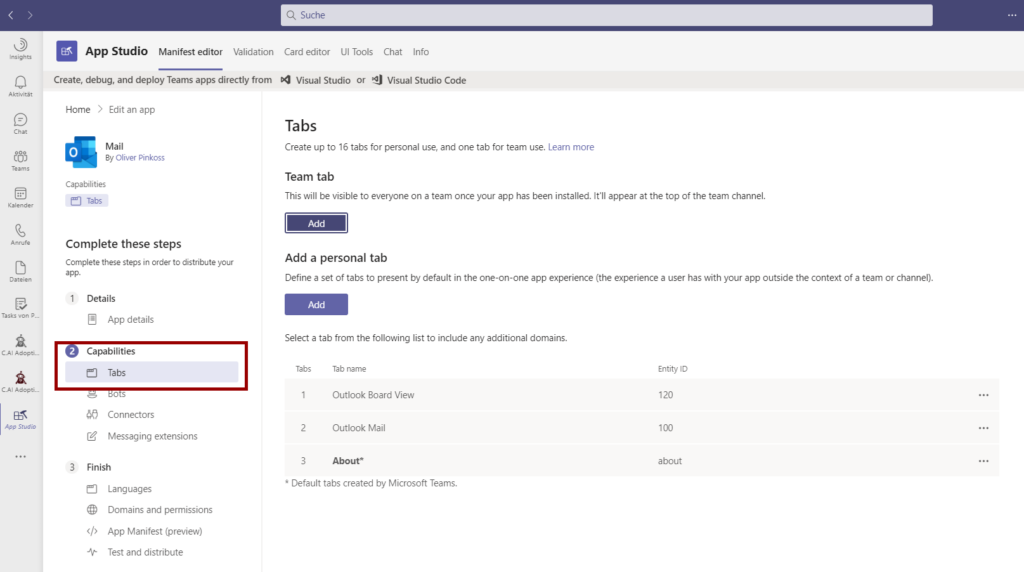
Das waren jetzt alle Angaben für den Bereich “App details”. Wechseln wir in den Unterpunkt “Tabs”.

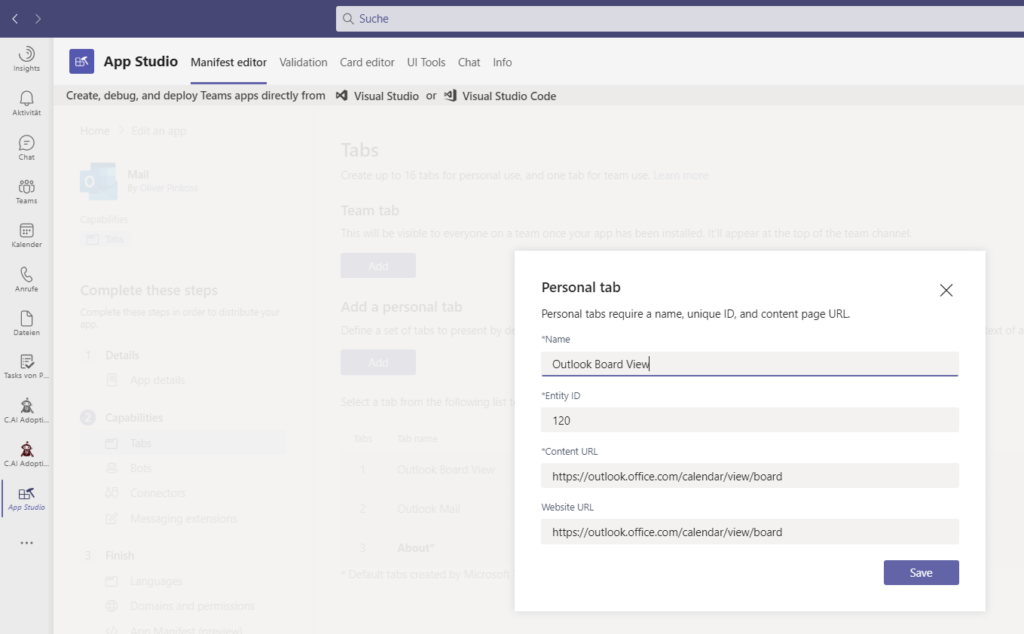
Nun legen wir zwei “Personal tabs” an, um die App auch mit Inhalten zu befüllen. Der erste Tab (Registerkarte) ist die “Outlook Board View”. Mit einem Klick auf den Button [Add] bei personal tab öffnet sich der Dialog:

Geben wir einen Name für die Registerkarte ein, Dann eine ID und unter Content URL (und Website URL) hinterlegen wir den Link zu der Ansicht der Outlook Webseite mit der Board View.
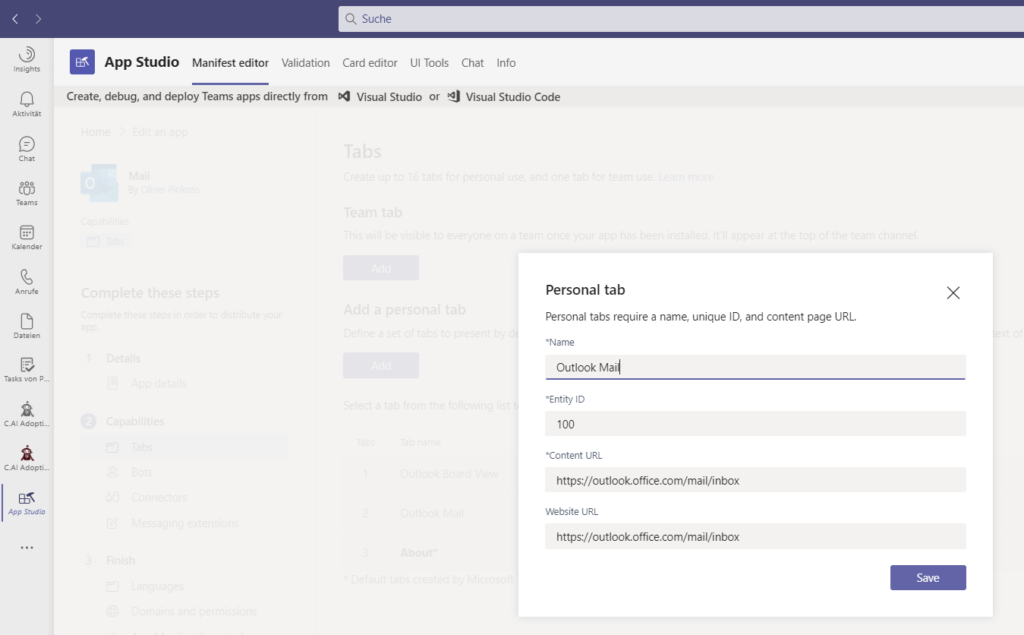
Nach dem speichern über den [Save] Button, erstellen wir gleich die zweite Registerkarte für das Mail Postfach.

Die Vorgehensweise ist natürlich die Selbe nur mit einer anderen ID und einen Link in die Inbox von Outlook. Nach dem speichern sind nun alle relevanten Inhalte hinterlegt.
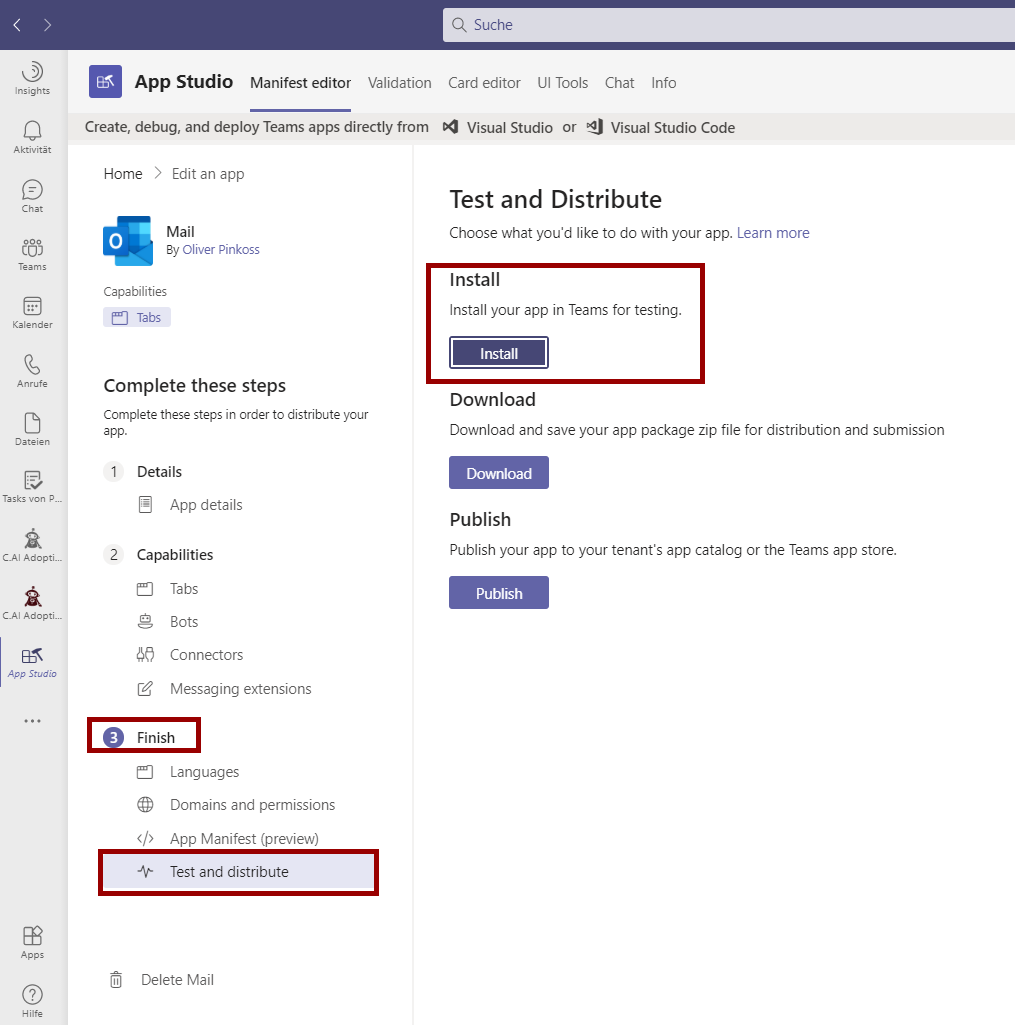
Installation der App…
Zum Ende müssen wir nun die App noch installieren. Dazu gehen wir in den Unterpunkt “Test und distribute”.

Für die Installation klicken wir einfach auf [Install] und schon wird die App hinzugefügt. Über den Button [Download] kann eine Zip Datei heruntergeladen werden, über die die gerade erstellte App auch einfach weitergegeben werden kann. Diese Zip kann über das App Studio von einem User importiert oder im Teams Admin Center für die gesamte Organisation zur Verfügung gestellt werden.
Ich stelle hier meine App bzw. das Manifest Paket gerne als ZIP Download zur Verfügung: